Assuming you have a logo on the left, just add this to custom CSS
#masthead #logo {
display: none;
}
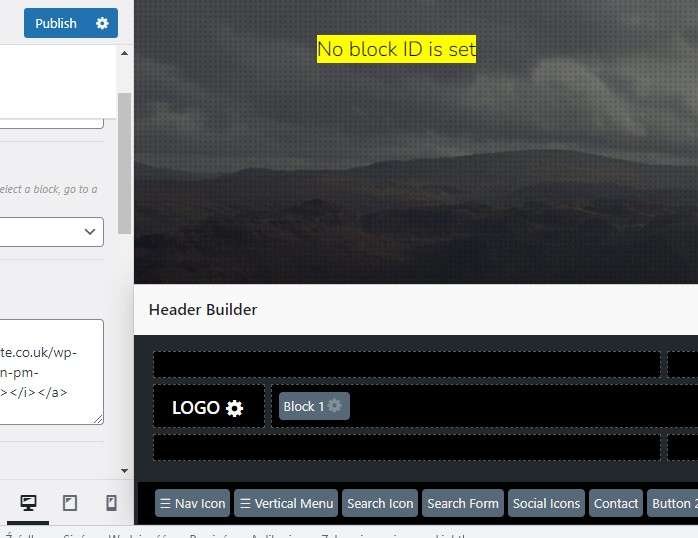
Then create a block with the logo / whatever you want.
You can use this to insert sliders, image boxes or any other element available in UX block.
Then add that block as a first element in left (actually second) column.

Please make sure to clear your cache after adding the css.
You can check this guide if you’re not sure how to do it
https://goldenminute.co.uk/cache
Remember to assign that block to the mobile version too 🙂

Author: Wojciech Borowicz
I hope this post will help you to do what you need.
In case you want some assistance click here to get in touch